【WEBサーバの構築】①
今回からやっとサービスを利用していこうと思います。
Amazon S3を使ってみよう
Amazon S3とは
Amazon Simple Storage Service(以下、S3) の略称です。
クラウド上にストレージを提供するサービスであり、ファイルサーバと似たような感覚で扱えるらしい。
以下、引用説明。
Amazon Simple Storage Service (Amazon S3) は、業界をリードするスケーラビリティ、データ可用性、セキュリティ、およびパフォーマンスを提供するオブジェクトストレージサービスです。つまり、あらゆる規模や業界のお客様が、ウェブサイト、モバイルアプリケーション、バックアップおよび復元、アーカイブ、エンタープライズアプリケーション、IoT デバイス、ビッグデータ分析など、広範にわたるユースケースのデータを容量に関係なく、保存して保護することができます。Amazon S3 では使いやすい管理機能を使用するため、データを整理して、細かく調整されたアクセス制御を設定することで、特定のビジネスや組織、コンプライアンスの要件を満たすことができます。Amazon S3 は 99.999999999% (9 x 11) の耐久性を実現するように設計されており、世界中の企業向けに何百万ものアプリケーションのデータを保存しています。
S3の基本用語
S3を使用するにあたって用語を覚えておいた方がよいらしいので分かった範囲で軽くまとめ。
▼バケット
データを格納する入れ物。任意のデータをここに格納し、S3で公開する。
▼オブジェクト
格納するデータの名称。実際に公開したいもの。
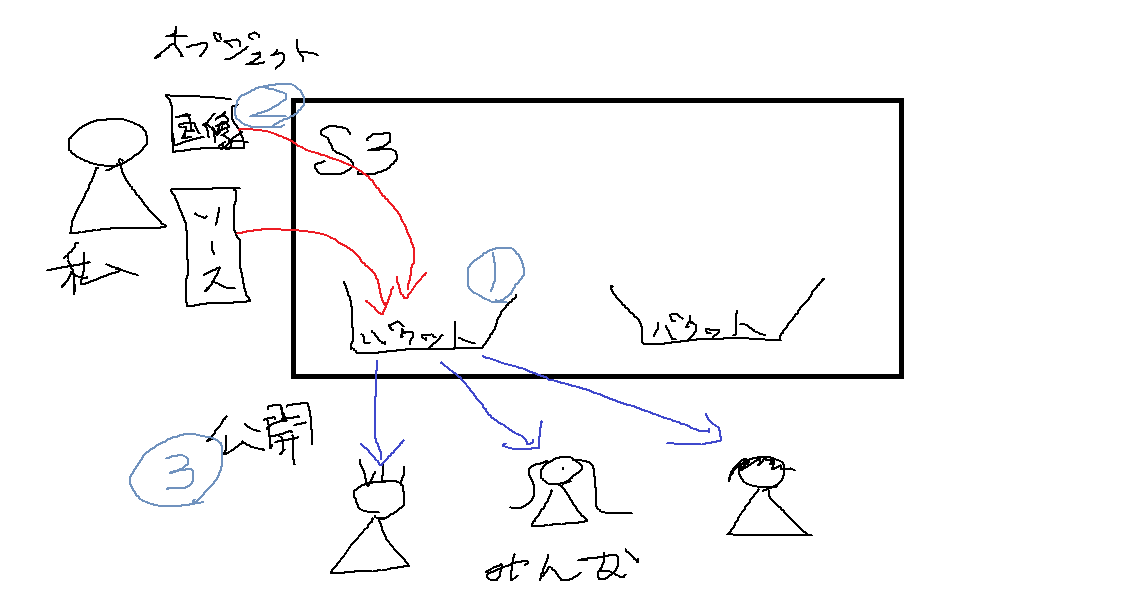
★概念図(お絵描き)

①バケットを作成する。
②バケットにオブジェクトを格納する。
③バケットのオブジェクトを公開する。
S3の無料枠
現時点のS3の無料枠は以下の通りです。
なお、利用にあたっては公式サイトからご自分でよく確認を行ってください。
Amazon S3
無料利用枠 12 か月間無料
・5 GB の標準ストレージ
・20,000 件の Get リクエスト
・2,000 件の Put リクエスト
Amazon S3を使ってみよう
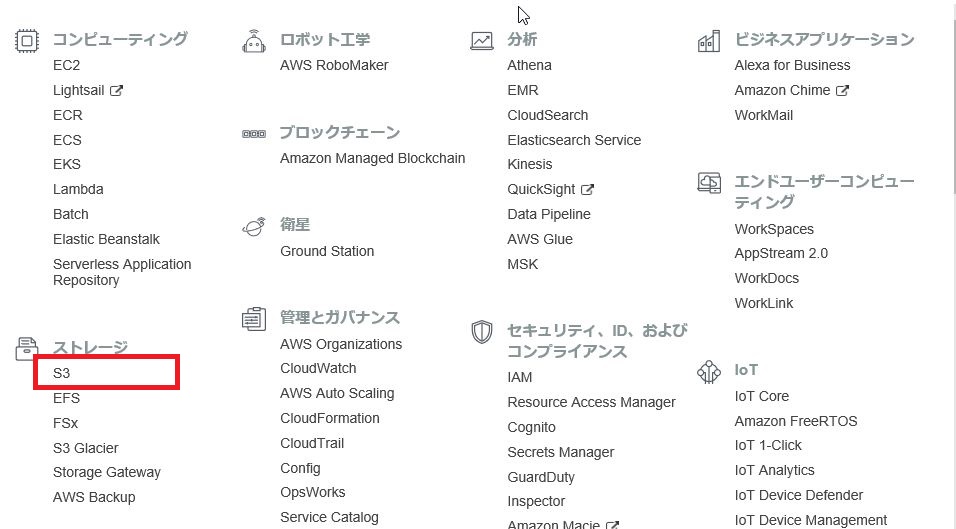
早速サービスを開きます。サービス一覧から「S3」を選択。

以下番号はお絵描きの番号に対応
【①バケットの作成】
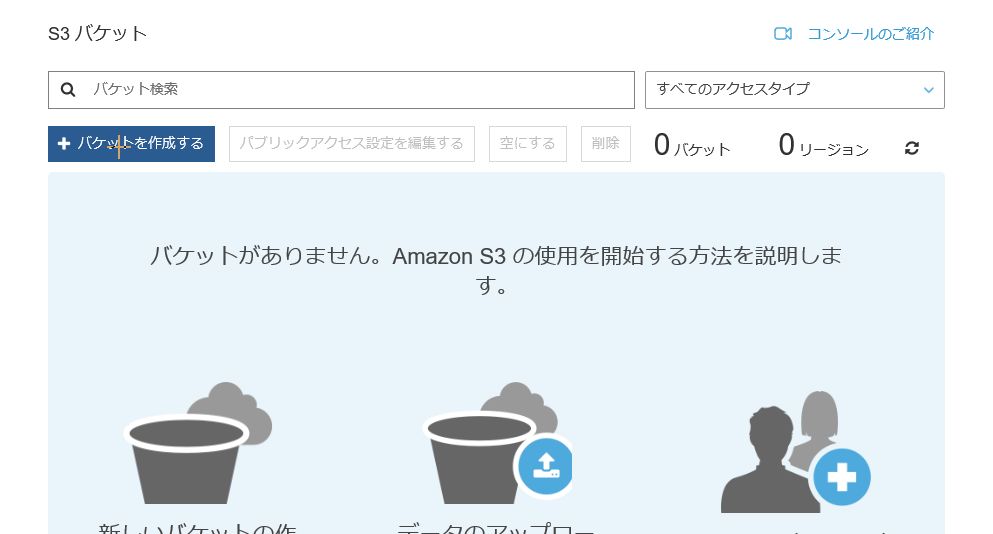
「バケットを作成する」を押下。

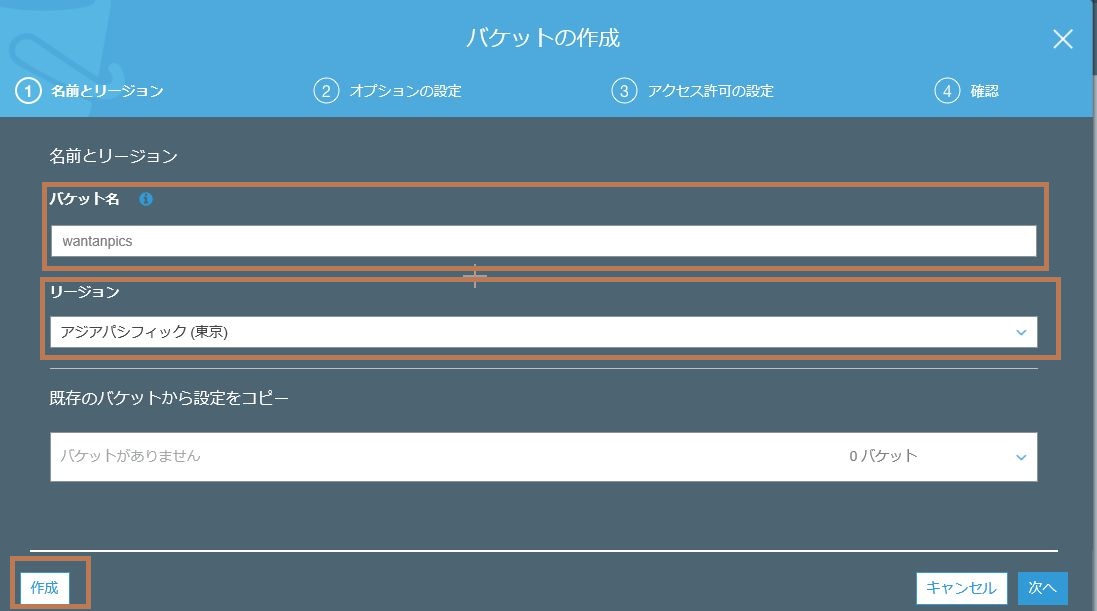
バケット名に任意の名称を入力
リージョンはとりあえず「東京」を入力して作成を押下。

バケットが作成できました!

【②オブジェクトをバケットに格納する】
今回は画像ファイルを読み込むhtmlファイルと画像をアップしてみます。
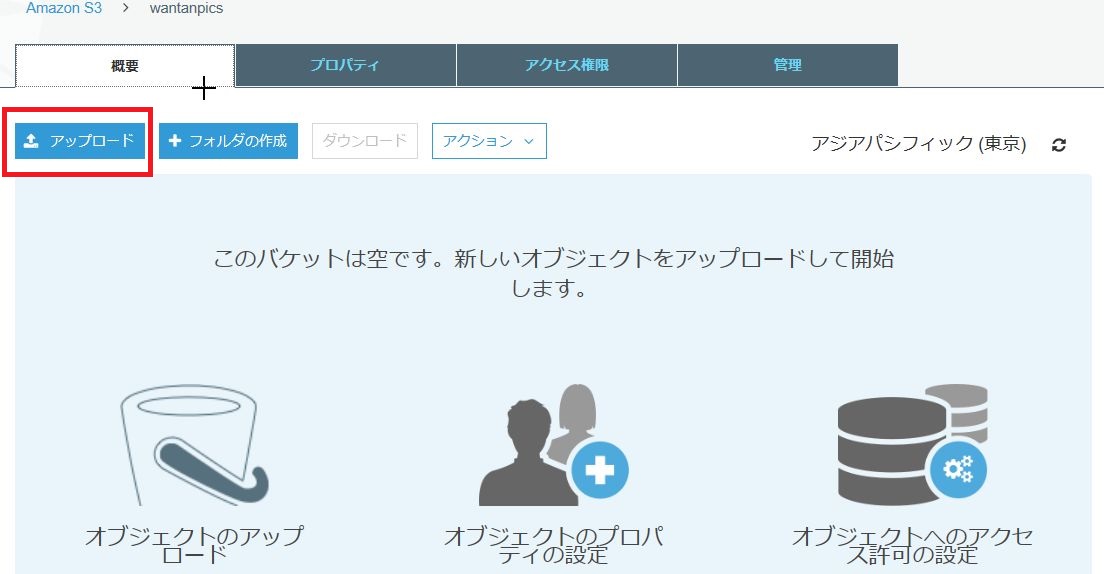
先ほど作成したバケットを押下します。

アップロードボタンを押下します。

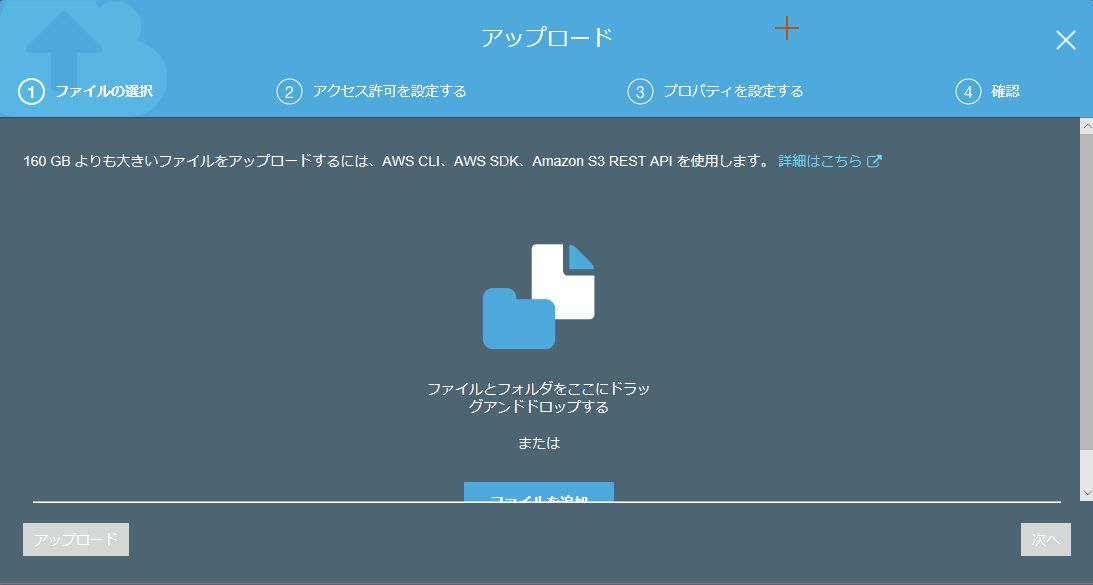
アップロード画面に遷移すると思いますので、任意のファイルをドラッグします。

アップロードを押下します。

ここまででとりあえずアップロードは完了です。
【③バケットのオブジェクトを公開する。】
現状ではオブジェクトのURLを叩いてもエラーになると思います。
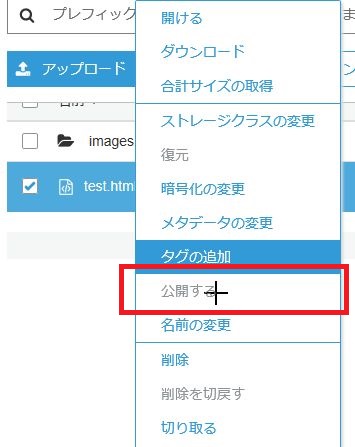
私がやったときはバケット自体が非公開になっていて、以下のようにオブジェクトの公開ができない状態だったので、まずはバケット自体のアクセス設定をします。

アクセス権限を押下すると以下の画面が表示されます。
そこで「パブリックアクセスをすべてブロック」のチェックを外し、保存ボタンを押下します。

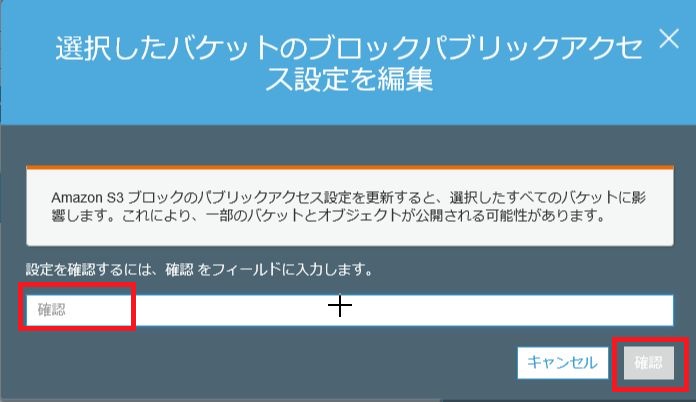
確認画面が表示されると思いますので、確認を入力し、確認を押下します。

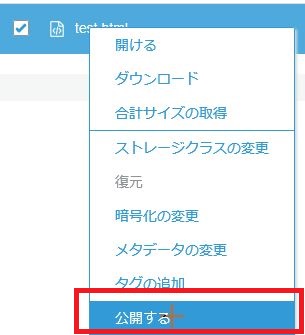
するとオブジェクトの公開設定が可能になったの対象のオブジェクト全てに公開設定をします。
フォルダ構成の場合、フォルダの中身も公開設定しないとダメでした。

そして、htmlファイルを選択し、オブジェクトURLを叩くと。。

表示できました。やったね。
ちなみにお絵描きは私のツイッターアイコンです。お絵描きやってる人ではないのでクオリティは許して
【④WEBサーバ機能の設定】
お絵描きにはありませんでしたが、ドメイン名だけでアクセスできるようにします。
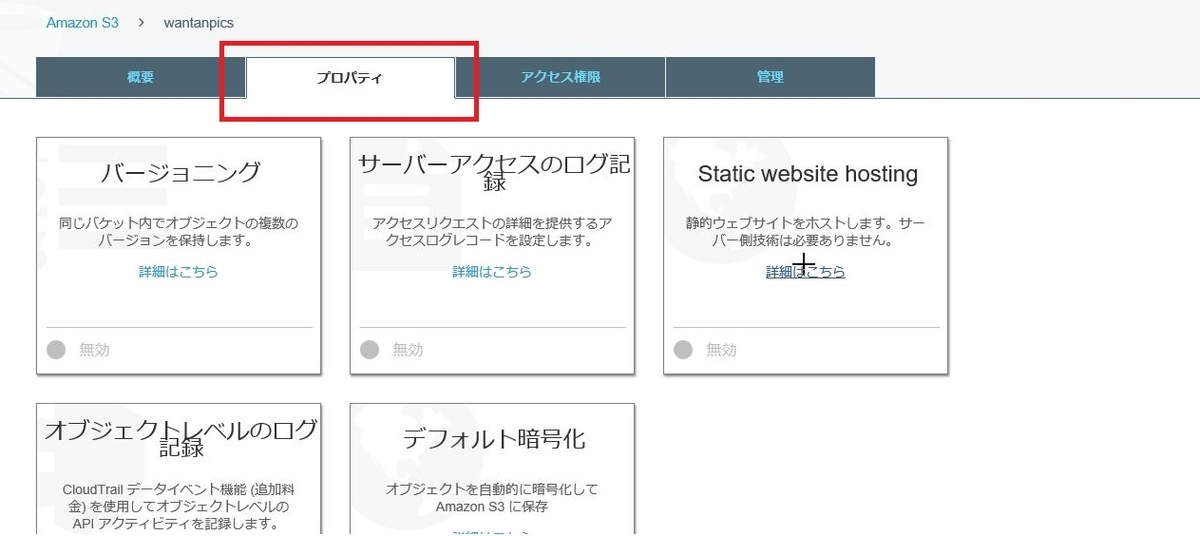
バケットのプロパティを選択します。

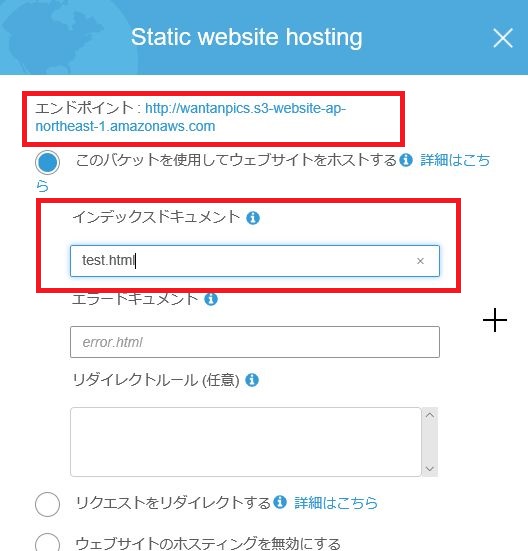
「Static website hosting」をクリックし、「このバケットを使用してウェブサイトをホストする」を選択します。
インデックスドキュメントに開きたいファイル名を入力し、保存を押下します。
※エラードキュメントはエラーに表示するファイルのようです。本格的に公開するなら設定必須ですね。

その後、「Static website hosting」の上部に表示されているエンドポイントのURLをブラウザで開きます。
すると、ファイル名の指定なしでも対象ファイルが開けるようになっているはずです。

なお終了時は何かあったら怖いので私はバケットを非公開に設定しておきました。
今日はここまで。次回はEC2を使っていこうと思います。
このペースでどこまでいけるんだろう。