・前回まで
前回まででは、Djangoテンプレートを活用したWeb画面の生成を行いましたが、あくまでHTMLファイル中心であるため多少の画面の切り替えや表示変更は行えたもののWebの機能としては不十分でした。今回はWeb機能の重要な要素であるフォームを扱います。
フォルダ構成
参考までにフォルダ構成を載せておきます。
FORM_PJ ├ form_app │ ├ static │ │ └ form_app │ │ └ css │ │ └ style.css │ ├ templates │ │ └ form_apps │ │ └ index.html │ ├ forms.py │ ├ models.py │ ├ urls.py │ └ views.py └ form_pj ├ asgi.py ├ settings.py ├ urls.py └ wsgi.py
実装イメージ
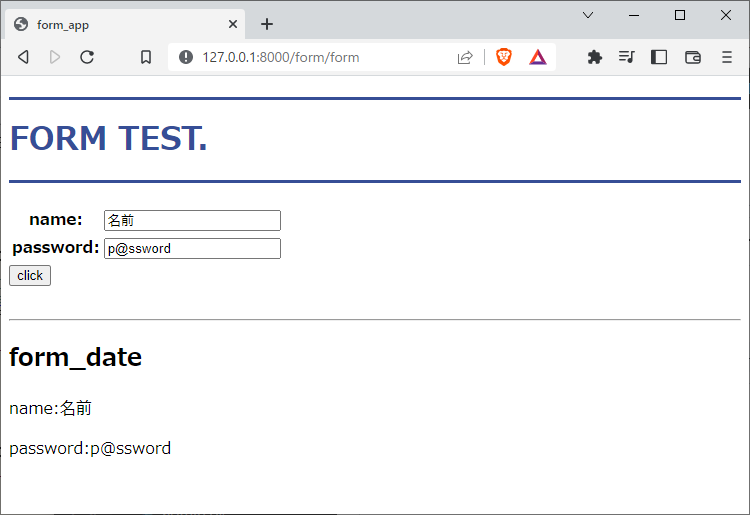
シンプルなフォーム画面の実装を行います。

フォームで送信した値は画面に反映されます。それだけです。

テンプレートの実装
form_app/templates/form_apps/index.html
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>form_app</title>
<link rel="stylesheet" type="text/css" href="{% static 'form_app/css/style.css' %}" >
</head>
<body>
<h1>FORM TEST.</h1>
<form action="{% url 'form' %}" method="post">
{% csrf_token %}
<table>
{{formAppForm}}
</table>
<input type="submit" value="click">
</form>
<br>
<hr>
<h2>{{param.sub_title}}</h2>
<p>{{param.name}}</p>
<p>{{param.password}}</p>
</body>
</html>
テンプレートにはフォームタグの実装を行います。
後述するフォームクラスの定義によりテンプレートには{{formAppForm}}を指定するだけでテキストボックスが生成されます。
formのactionには{% url 'form' %}でurls.pyで設定する「form」を指定します。
画面上のフォーム項目はここでは名前とパスワードとしています。
ビューの実装
form_pj\form_app\views.py
from ast import If, Param from unittest import result from django.shortcuts import render from django.http import HttpResponse from form_app.forms import formAppForm # Create your views here. def index(request): f = formAppForm() param = { 'sub_title':'', 'name':'', 'password':'' } return render(request, "form_apps/index.html" ,{'formAppForm': f,'param':param}) def form(request): name = request.POST['name'] password = request.POST['password'] f = formAppForm({ 'name':name, 'password':password, }) param = { 'sub_title':'form_date', 'name':'name:' + name, 'password':'password:' + password } return render(request, "form_apps/index.html",{'formAppForm': f,'param':param})
ビューではクラス定義を使用するので、まずfrom form_app.forms import formAppFormでインポートを行います。
単純なフォーム処理でも様々な書き方ができるので、好みや実現したいことによっていろいろ試してみると理解が捗ると思います。
paramはフォームの確認を行うだけなら必須の実装ではないです。
Formクラスの実装
\form_app\forms.py
Formクラスを使用しなくてもフォーム画面ぐらいなら実装できますが、Djangoの勉強をしているならFormクラスを使用した方が今後幅広く対応できてよさそうです。
デフォルトではforms.pyが作成されていないはずなので、アプリケーションディレクトリ直下に作成します。
from socket import fromshare from django import forms class formAppForm(forms.Form): name = forms.CharField(label='name') password = forms.CharField(label='password')
記述方法は以下のような形式になり、ここでフィールド定義を行うことによりテンプレートでの記述がシンプルになります。
変数 = フィールド定義
ここではCharFieldしか使用していませんが、以下のようなものが指定できるようです。
Form fields — Django 4.0.6 ドキュメント
django_pj/form_pj at master · wantanblog/django_pj · GitHub
・参考書籍
- 第2章 ビューとテンプレート
- 2-3 フォームで送信しよう