・前回まで
Djangoからマイグレーションを行い、DBの接続が行えるところまで試しました。
前回は本当に接続の確認だけだったので、今回は実際にDB接続をアプリケーションに組み込むことを試してみたいと思います。
テーブルの全件を取得する
参照検索画面などで特定テーブルの全件データを表示するイメージ。
DBデータの取得
DBのデータの取得はview.pyの処理で行う。
以下はrefer画面の初期表示時にtest_empsテーブルから全件データを取得する例。
from .models import test_emps def refer(request): datas = test_emps.objects.all() params = { 'data':datas, } print(datas) return render(request,'form_apps/refer.html',params)
models.pyに定義したクラスのメソッドを使用してテーブルに格納された全件データを取得することができる。
datas = test_emps.objects.all()
後はテンプレートにデータを渡してHTML側で出力処理を行うだけ。
テンプレート(HTMLファイル)
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>form_app</title>
<link rel="stylesheet" type="text/css" href="{% static 'form_app/css/style.css' %}" >
</head>
<body>
<h1>TEST_EMPS Refer</h1>
<br/>
<table class="list_table">
<tr>
<th>ID</th>
<th>NAME</th>
<th>GENDER</th>
<th>MAIL</th>
<th>AGE</th>
<th>BIRTHDAY</th>
</tr>
{% for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{% if item.gender == 0 %}male{% endif %}
{% if item.gender == 1 %}famale{% endif %}</td>
<td>{{item.mail}}</td>
<td>{{item.age}}</td>
<td>{{item.birthday}}</td>
</tr>
{% endfor %}
</table>
<hr>
</body>
</html>
特徴的なところはテンプレートタグを使用しているぐらい。
{% for item in data %}
viewから受け取ったdataを繰り返しで画面に出力している。
URLパターン
参照用の画面を別途作成している場合には、urls.pyに追記または修正を行う。
urlpatterns = [
path('home', views.index,name='index'),
path('', views.index,name='index'),
path('refer', views.refer,name='refer'),
]
条件を付けてテーブルデータを取得する
検索画面で検索条件があるイメージ。

フォーム定義
forms.pyに検索条件にしたい項目を文字列なり数値なりで定義する。
ここで定義したものが画面上の検索条件として現れる。(今回はそのように実装する)
今回は「名前(name)」を検索条件とする。
from django import forms class SearchForm(forms.Form): searchName = forms.CharField(label='name')
検索処理
全件のときと同じくview.pyでDBからデータ取得の処理を記述する。
今回はreferとは別メソッドに切り出しているが、条件分岐を使用して同一メソッドに記述するでも良い。お好みで。
def search(request): searchName = request.POST.get('searchName') datas = test_emps.objects.filter(name__contains=searchName) params = { 'form':SearchForm(request.POST), 'data':datas } print('searchMethod') print(datas) return render(request,'form_apps/refer.html',params)
検索条件を付ける方法はいくつかあるようだが、filterが汎用性が高く使い勝手が良さそう。
今回はnameの部分一致検索を行っている。
datas = test_emps.objects.filter(name__contains=searchName)
部分一致検索以外にも前方一致や範囲検索、複数条件なども可能なようだ。
【django】QuerySetのfilterの使い方まとめ | くまのブログ
取得したデータは全件取得と同じくQuerySet型なので、パラメータとしてhtmlに渡す。
テンプレート(HTMLファイル)
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>form_app</title>
<link rel="stylesheet" type="text/css" href="{% static 'form_app/css/style.css' %}" >
</head>
<body>
<h1>TEST_EMPS Refer</h1>
<form action="{% url 'search' %}" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" value="search">
</form>
<br/>
<table class="list_table">
<tr>
<th>ID</th>
<th>NAME</th>
<th>GENDER</th>
<th>MAIL</th>
<th>AGE</th>
<th>BIRTHDAY</th>
</tr>
{% for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{% if item.gender == 0 %}male{% endif %}
{% if item.gender == 1 %}famale{% endif %}</td>
<td>{{item.mail}}</td>
<td>{{item.age}}</td>
<td>{{item.birthday}}</td>
</tr>
{% endfor %}
</table>
<hr>
</body>
</html>
全件のソースに、フォームとしてテキストボックスを追加している。
URLパターン
今回の実装方法では、検索用のURLを追加している。
メソッドをまとめている場合には追記は不要。
urlpatterns = [
path('home', views.index,name='index'),
path('', views.index,name='index'),
path('refer', views.refer,name='refer'),
path('search', views.search,name='search'),
]
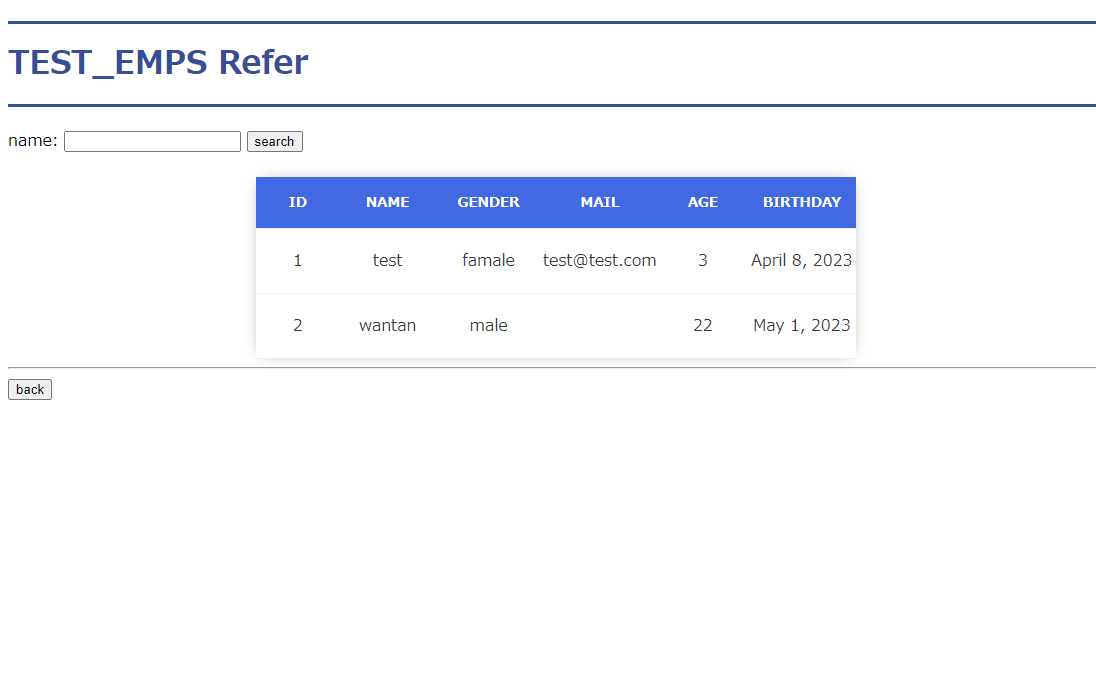
完成イメージ
初期表示で全件を表示する。

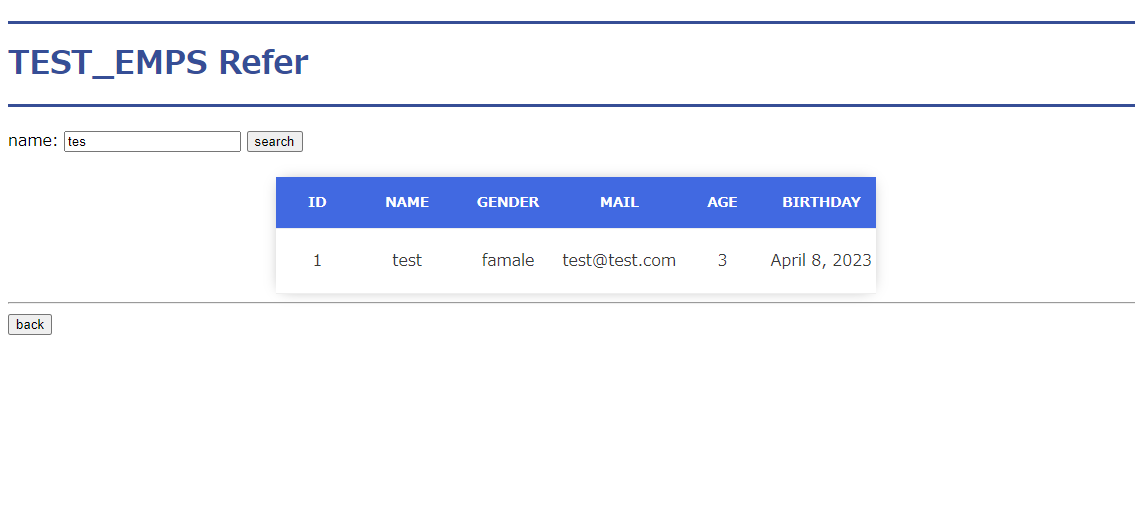
検索条件を入力して検索すると絞りこまれたデータを表示する。

■作成ソース
django_pj/form_pj at 【Django入門】DjangoアプリケーションでDBデータを取得する · wantanblog/django_pj · GitHub
■参考リンク
・テーブルデザイン
コピペでOK!テーブルデザイン集 | 株式会社TORAT | 東京都中央区のweb制作開発会社
■参考書籍
- 第3章 モデルとデータベース
- 3-3 レコード取得の基本とManager