・前回まで
前回まではビューファイルからテキストでレスポンスを返却することによって画面を表示していました。しかし、Webアプリケーションで表示するような画面を全てレスポンスで行うことは困難なのでHTMLファイルで画面表示を行えるようにします。
・アプリケーション名:hello_app
Djangoのテンプレート
テンプレートについて
Djangoで扱うHTMLファイルのことをテンプレートと呼びます。
もちろん静的なHTMLファイルを表示するだけでは、単にHTMLファイルを配置しているのと変わらないので、変数やPython処理を組み込んで動的な表現を行えるのがDjangoでのテンプレートになります。
アプリケーションでテンプレートを使用する
まずは最も簡単なテンプレートの呼び出しから確認します。
テンプレートの格納先フォルダを作成しておきます。
テンプレートを活用したいフォルダ配下に作成するので例えば以下のようなフォルダ階層を作成します。
hello_app/templates/hello_app
作成したフォルダ内に適当なhtmlファイルを作成します。
・hello_app/templates/hello_app/index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>hello_app</title> </head> <body> <h1>TEST TEMPLATE.</h1> </body> </html>
次にアプリケーションのビューファイルの編集して、レスポンスにテンプレートが返却されるようにする。
・hello_app/views.py
from ast import If from unittest import result from django.shortcuts import render from django.http import HttpResponse def index(request): return render(request, "hello_app/index.html")
最後にプロジェクトフォルダ配下のsettings.pyファイルの編集を行います。
最終行にアプリケーション名を追加しています。
・sample_pj/settings.py(抜粋)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello_app'
]
上記は、アプリケーション名の明示的なプロジェクトへの登録で、テンプレート機能が該当するアプリケーション名からテンプレートを検索できるようにするためのもの。
サーバを起動してブラウザからアクセスして、テンプレートが呼び出されていることを確認する。

テンプレートの基本的な活用技術
上記まででは単にHTMLファイルを呼び出しているだけと変わらないので、基本的な活用技術を確認していきます。
変数の埋め込み
テンプレートには変数を読め込み、views.pyから受け渡すことによって、値を表示することができます。
テンプレート内での変数は中括弧で囲み以下のように表現します。
{{変数}}
・templates/hello_app/index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>hello_app</title> </head> <body> <h1>TEST TEMPLATE.</h1> <p>message: {{msg}}</p> </body> </html>
次にビュー側、ビュー側では辞書型のパラメータとして変数を受け渡す。
・hello_app/views.py
from ast import If, Param from unittest import result from django.shortcuts import render from django.http import HttpResponse def index(request): params = { 'msg':'parameter' } return render(request, "hello_app/index.html",params)
ブラウザから確認すると、以下のようにmsg部分がビューで格納した値が表示される。

リンクの生成
Djangoのテンプレートでは以下のような形式でURLを生成することができます。
<a href="{% url goto%}">{{goto}}</a>
htmlタグは通常のHTMLと同じ仕組みですが、{% url goto%}の部分はテンプレートタグと言われるものを使用しています。
{% %}がテンプレートタグでそのうちのurlを使用していて、{% url 'name'%}でurls.pyから該当するnameのURLを引っ張ってきています。
・templates/hello_app/index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>hello_app</title> </head> <body> <h1>TEST TEMPLATE.</h1> <p>message: {{msg}}</p> <p><a href="{% url goto%}">{{goto}}</a></p> </body> </html>
ビュー側にはindexの他にリンク先のファンクションも作成しておく。
・hello_app/views.py
from ast import If, Param from unittest import result from django.shortcuts import render from django.http import HttpResponse def index(request): params = { 'msg':'index page', 'goto':'next' } return render(request, "hello_app/index.html",params) def next(request): params = { 'msg':'next page', 'goto':'index' } return render(request, "hello_app/index.html",params)
最後にURLパターンを追加しておく。
・hello_app/urls.py
from django.contrib import admin from django.urls import path from hello_app import views urlpatterns = [ path('', views.index,name='index'), path('next', views.next,name='next'), path('message/<msg>', views.message,name='massage') ]
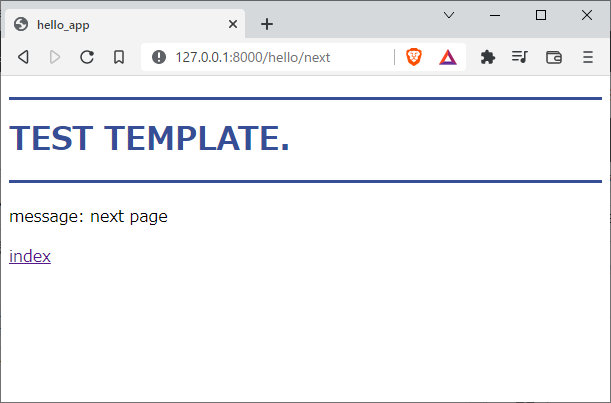
画面を確認すると以下のように画面遷移を行い表示が変わることが確認できる。


静的ファイルを利用する
cssやjsなどの静的ファイルを利用するためにはプロジェクト内にフォルダを作成し、そこに配置していく必要があります。
プロジェクトフォルダ(hello_app)を基点として、以下のような階層のフォルダを作成する。
hello_app/static/hello_app/css/
試すには上記のフォルダにCSSファイルを作成して、適当な内容を記述する。
・hello_app/static/hello_app/css/style.css
h1 { color: #364e96;/*文字色*/ padding: 0.5em 0;/*上下の余白*/ border-top: solid 3px #364e96;/*上線*/ border-bottom: solid 3px #364e96;/*下線*/ }
引用元:CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
テンプレートからcssを読み込む記述を追記する。
{% load static %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hello_app</title>
<link rel="stylesheet" type="text/css" href="{% static 'hello_app/css/style.css' %}" >
</head>
<body>
<h1>TEST TEMPLATE.</h1>
<p>message: {{msg}}</p>
<p><a href="{% url goto%}">{{goto}}</a></p>
</body>
</html>
ファイルの読み込み自体はURLと同様にテンプレートタグを使用して記述する。
<link rel="stylesheet" type="text/css" href="{% static 'hello_app/css/style.css' %}" >
また、staticテンプレートタグはそのままでは使えないようなので先頭行のロード{% load static %}を忘れずに。
画面表示からCSSが適用されていることを確認する。

・参考書籍
- 第2章 ビューとテンプレート
- 2-1テンプレートを利用しよう