どちらかと言うと試そうとしてみたけどなかなか難しかったよという話。
簡単な拡張機能の自作の仕方は示しますが、本格的に実施したい場合には他の方の記事などを参照するとよいと思います。
ブラウザの拡張機能について
各種ブラウザには拡張機能というものが存在します。
chrome、Edge、firefoxなど、これら一般的なブラウザにはすごい人が開発した拡張機能がストア(?)上に公開されているのでそこからダウンロードすることができます。
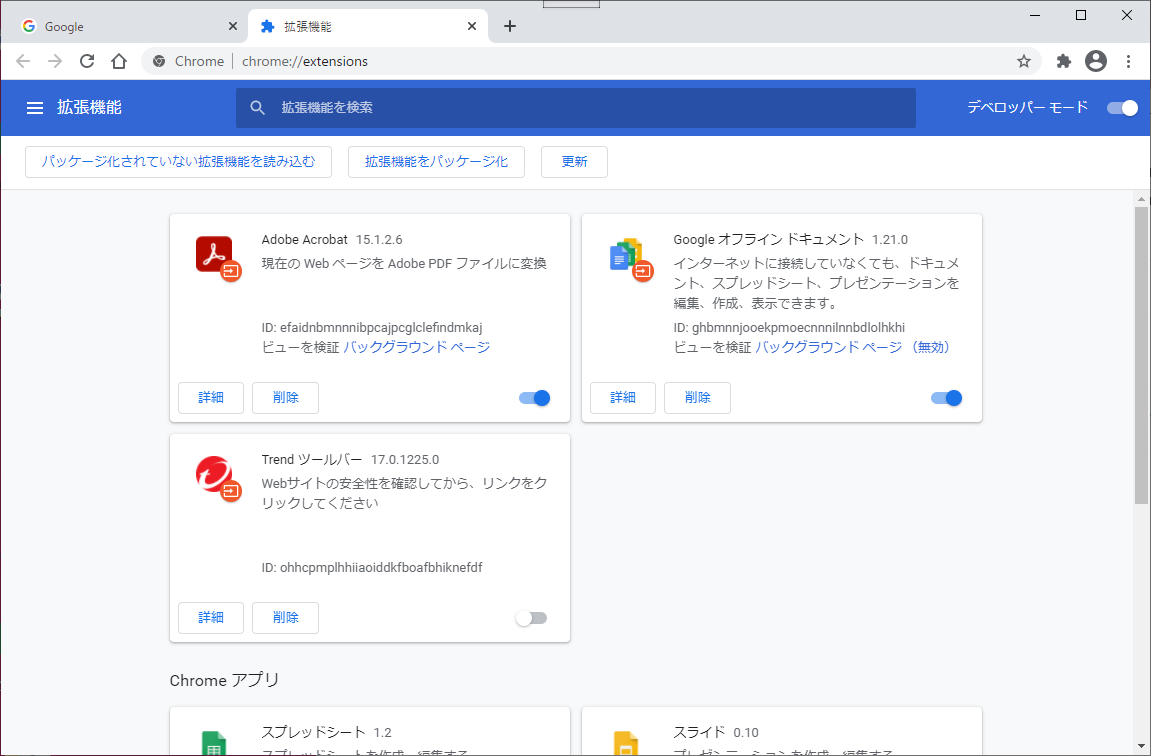
以下はGoogle Chromeの例。

さて、この拡張機能ですが、自作することができます。
ストア上にピンポイントで求める機能がない場合などに検討する価値はあります。
以下に簡単な拡張機能の開発例を示します。
ソース
以下は拡張機能が動作していることを確認できるために必要最低限のものだけ示します。
もっといろいろできます。
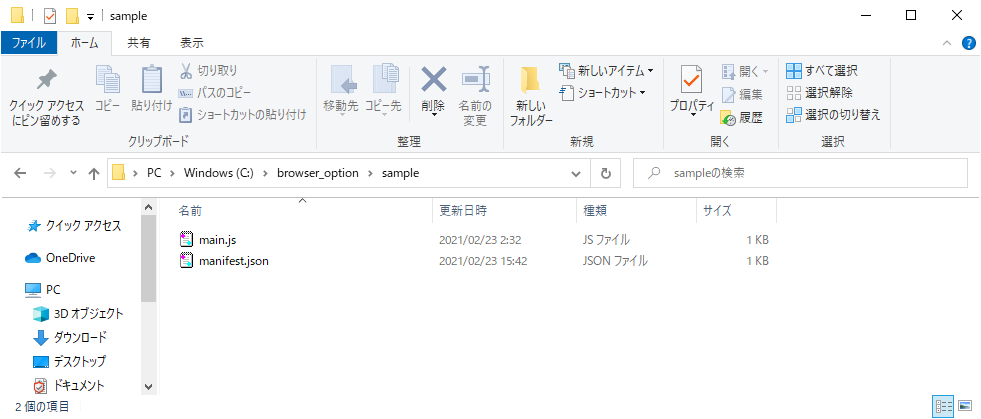
作成したソースは以下のように任意の場所にまとめておきます。

manifest.json
manifest.jsonはファイル名固定です。基本的な設定ファイルのようなものです。
・manifest.json
{ "manifest_version": 2, "name": "sample", "version": "1.0", "description": "", "content_scripts": [{ "matches": ["https://www.google.com/"], "js": [ "main.js" ] }] }
重要になってくるのがcontent_scriptsの部分、ここには実際に処理を行わせるスクリプトを指定します。
"js": [ "main.js" ]
また、matchesはスクリプトを動作させる条件を記述します。この項目は必須なようです。
必要に応じて変えてください。
"matches": ["https://www.google.com/"],
全てのhttpページにマッチさせたい場合には、以下のような正規表現を使用することもできます。
"matches": ["http://*/*","https://*/*"],
または、全てのページに無条件でマッチさせるには以下のような表現で記述することもできます。
"matches": ["<all_urls>"],
main.js
こちらは実際に実行させたい処理を記述します。
ファイル名はmanifest.jsonに任意で設定することができます。
ここでは処理が実行されていることだけ確認するためのアラート表示処理のみを記述しています。
・main.js
alert("拡張機能を実行しています。")しっかりと自身が望む機能を実装するためにはこの辺を記述していきます。
普通のjavascriptになるので、jsの知識があればかなり有利、知識がない場合には作りこみを行うのはそう簡単ではないと思います。
一般的なjsの処理は機能しますが、DOM操作などの処理は制限があるっぽい??
補足
上記では必要最低限のもののみを記述していますが、本来はもっといろいろできます。
以下ざっくりと他の主要機能の一部を紹介しますが、正直良く分かっていないのでしっかりとやりこむ場合には他のサイトを参照することを推奨します。
{ "name": "test", "version": "1.0.0", "manifest_version": 2, "description": "test Chrome Extension", "content_scripts": [{ "matches": ["<all_urls>"], "js": [ "test.js" ] }], "background": { "scripts": ["background.js"] }, "permissions": [ "background" ], "browser_action": { "default_title": "サンプル用", "default_popup": "test.html" } }
■background
content_scriptsからさらに呼び出し、本来はゴリゴリの処理はこちらに記述するっぽい。
拡張機能の実行中に常駐するらしい。
content_scriptsには一部APIなどに制限があるため、本格的な機能を作りこむなら前述の通り処理をしっかり記述するのはこちらのバックグラウンドになる。
content_scriptsの代わりにbackgroundのみでも動作可能。
■permissions
API機能などの使用を許可するもの。ブラウザ特有の機能を使用する場合にはこちらで許可をしないと使用できない。
本格的な機能を作りこむにはこちらを使用するのも必須と思われるが、使いこなすのはなれないとそう簡単ではなさそう。
以下参考など。
Chrome拡張でとっても役立つAPIのまとめ - Qiita
API Reference - Chrome Developers
■browser_action
拡張機能のアイコンを押下したときなどに表示を.html形式で指定する。
拡張機能で追加領域を生成し、そこにボタン、テキストボックスなどを配置することで操作に応じた処理を実行させることが可能。になるはず。。
Google Chromeでの拡張機能読み込み
今回はGoogle Chromeでの例を示しますが、一般的なブラウザでは同様の拡張読み込み機能があると思います。
自作拡張機能の読み込み
Google Chromeで拡張機能を開きます。
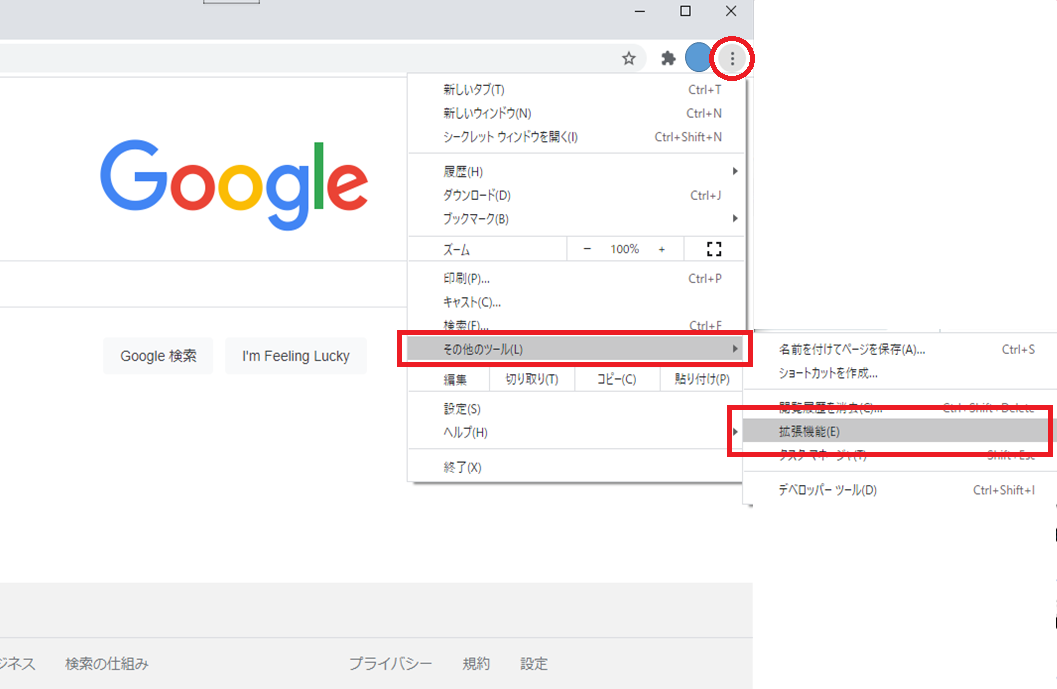
ブラウザ上の右上(・・・)から「その他ツール>拡張機能」を開きます。
またはURL入力欄に「chrome://extensions/」を入力してもOK。

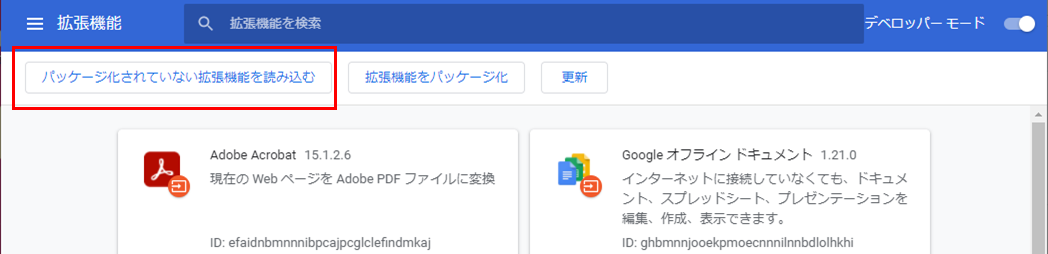
拡張機能の画面で、デベロッパーモードを有効にします。

デベロッパーモードにすると、新しいバーが追加されると思うので、そこから「パッケージ化されていない拡張機能を読み込む」を選択します。

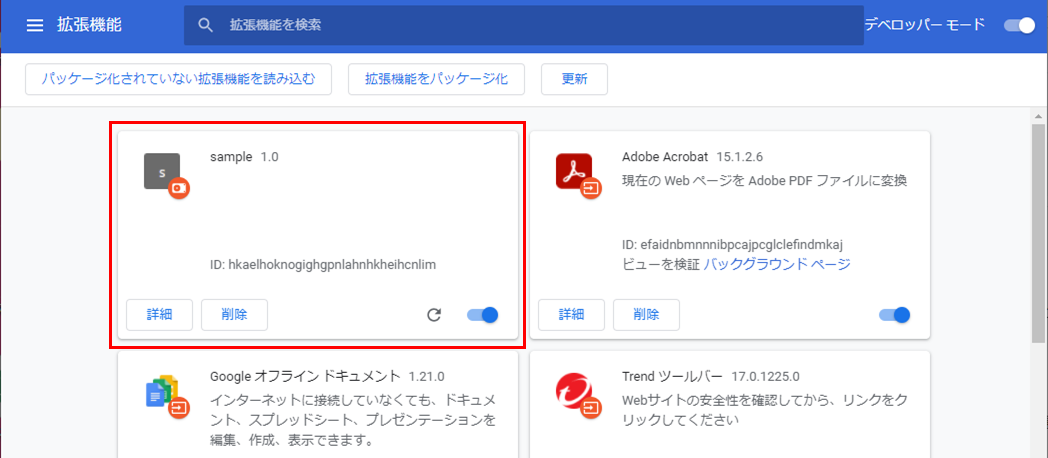
ここでさきほど作成したソースのmanifest.jsonが存在している階層のフォルダを選択します。

この時点で、拡張機能が追加され、エラー表示などがされていなければOKです。

動作確認
追加した拡張機能が動作するか動作確認してみます。
今回はスクリプトを動作させる条件に"matches": ["https://www.google.com/"]をしているのでhttps://www.google.com/を開いてみます。

上記のようにポップアップが表示されていればとりあえず成功です。
あとは自分の望む機能になるように実装を進めていきます。
更新するには
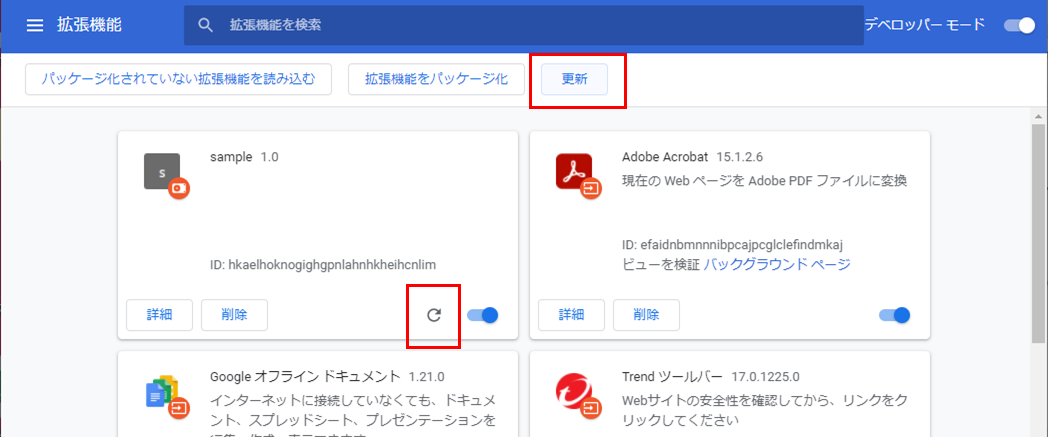
拡張機能のソースに修正を加えた場合には拡張機能画面の「更新」ボタンか拡張機能個別の更新アイコンを押下することによって、更新の反映を行うことができます。

見たままですが、デベロッパーモードにより追加されたバーの更新ボタンは全ての拡張機能に対してかかり、個別の更新アイコンはその拡張機能に対してのみ実行されます。
通常は個別の更新アイコンを使用するので無難でしょう。
素人がブラウザ拡張機能を自作するのはそう簡単ではなかった
普段はあまりやらないのですがちょっとぐちぐちと。
元々、このタイトルで記事を作成しようと思っていました。
ふと思い立って、全く予備知識がない状態で開発を行おうとしましたが、自身で思った通りの機能を実装するのは諦めました。
なにがしたかったのか
ストアから直接拡張機能のインストールができないブラウザ(インターネットに接続できない状況など)に対して、ブックマーク関連の拡張機能を追加したかったのですが、数時間格闘の上、実現したかったことは諦めました。。
多分不可能ではなかったのですが、簡単な記述ぐらいはできるもののjsにそこまで堪能ではない上に、APIの使い方などが特定のもの以外は実装例などがなかなか見つからない状況で厳しかった。
実装例をそのままコピペしてみてもなぜかうまく動作しなかったりで実現することに対してコストパフォーマンスが悪すぎたので片手間でやるには厳しいと判断し諦めました。
jsの初学として取り組むにはやや特殊なので、個人的にはあまり向いてないかなぁと思います。
個人的に取り組む価値のあるケース
・jsの十分な知識がある場合
→調べたりするところをAPIなどの特有の部分に絞れる。また、他のAPIなどの使用経験があり、取り扱いに慣れているとやりやすいと思います。
・ブラウザ特有機能には触れず、web画面上の操作などが実現したい
→一般的なweb画面の操作などは結構特殊なことを実現したい場合にもインターネット上にかなり多くの参考になるソースなどが溢れています。その場合には結構凝ったことも案外すんなりできるかもしれません。
・拡張機能開発者にコンタクトがとれる
→今回のやりにくさは参考ソースや実現方法例の乏しさが要因だったと感じます。拡張機能開発経験者に個人的に教わることができるならそれ以上にやりやすいことはないと思います。
・それでもやりたい
→もちろん止めるなんてことはないです。センスがあったり、実現したいことによっては案外すんなりできるかもしれません。それに次項に書きますが、やはり学びは無駄にはならないと思います。
しかし、無駄ではなかった
元々やりたかったことは、「開発」自体ではなく、機能が制限されている(拡張機能がストアから直接インストールできない)ブラウザに対して拡張機能を取り込むことです。
幸いにも拡張機能で実現したいことは特殊性が高いことではないので、拡張機能がインストールさえできれば一般公開されている拡張機能をインストールしてそれで終了です。自分で開発する必要性は全くないのです。
なので、一般公開されている拡張機能のソースを別途ダウンロードして、上記のように取り込めばいけるのではないかと思い試してみたらいけました。
ここがすんなりいったのは、上記の拡張機能を取り込む仕組みを理解していたおかげに他なりません。
具体的には公開されている拡張機能のGitHubからリリース用のソースをダウンロードして取り込みました。
自身で開発を行おうとする人ならこの説明だけで理解できると思いますが、その方法については別途記事を作成予定です。
この記事は前座でした。
参考にさせていただいたサイトなど。
Chrome拡張でとっても役立つAPIのまとめ - Qiita
Chrome拡張の作り方 (超概要) - Qiita
今から3分で,Chromeブラウザの独自アドオンを自作してみよう (jQueryを使ったクローム拡張機能を,開発および動作テストする入門) - 主に言語とシステム開発に関して