Cloudflare Workers
Cloudflare Workers自体はサーバレスアーキテクチャといったところでしょうか。
AWSのLambdaとAPIゲートウェイと似たような感じになるのかと、
ふと気になったので触ってみる。
ある程度、無料で使用させてくれて、1日10万リクエストまで無料枠となっているようです。
【参考リンク】
Cloudflare Workersが面白すぎる件 | Let's Hack Tech
Cloudflare Workersのチュートリアルをやってみた | DevelopersIO
Cloudflare Workersを利用開始する
Cloudflareのアカウント作成
Cloudflare Workersを使用するためにまずはアカウント作成から行ってきます。
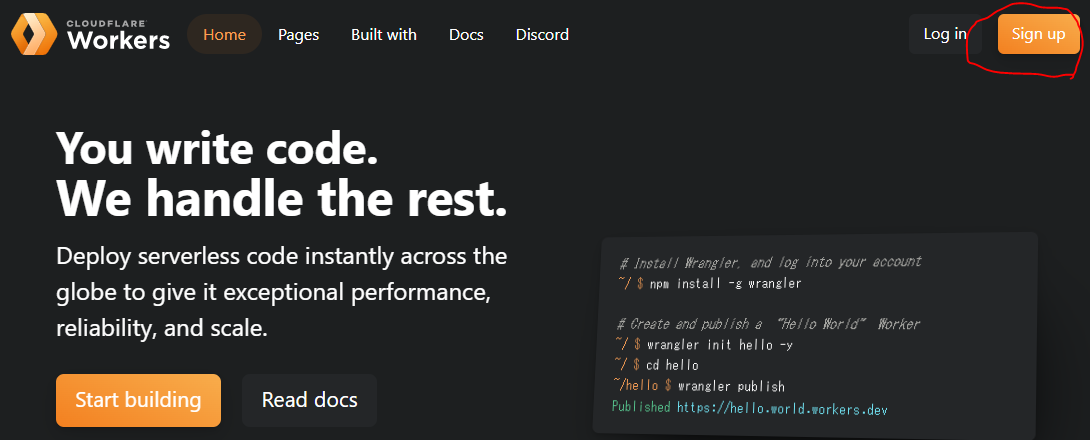
公式サイトにアクセス。
Cloudflare Workers®
サイト右上のSign Up。

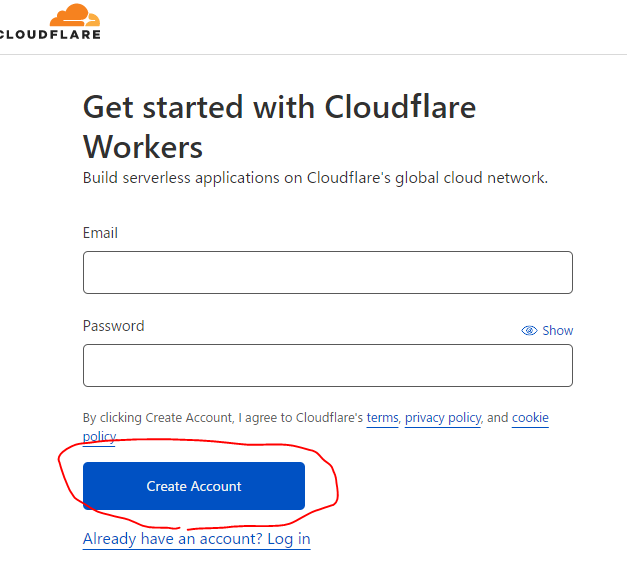
作成画面にいったら、EmailとPasswordを入力した状態でCreate Account。

サブドメインの入力を行って、Set up。
サブドメインは初期状態ではメールアドレスを元に入力されているようです。
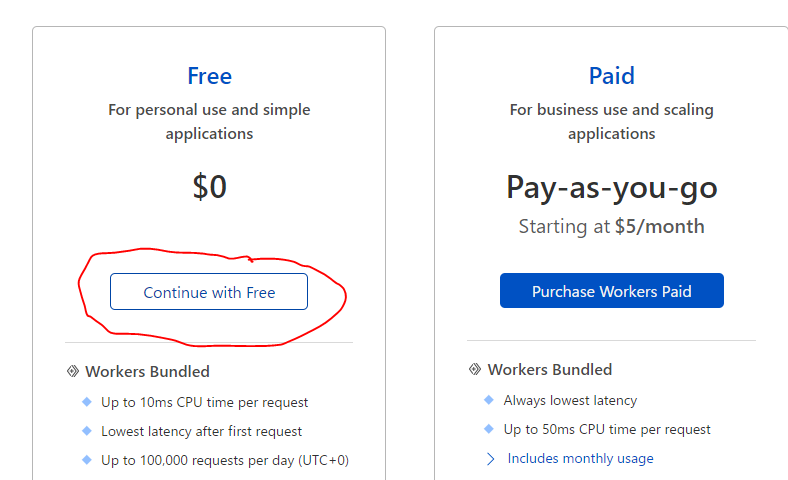
プラン選択。
今回は無料で試してみたいので、Freeプランを選択しました。

ここまで入力すると、「Check your email to complete setup」、確認メールを送るページが表示されるので、Resend mailを押してメールを確認する。
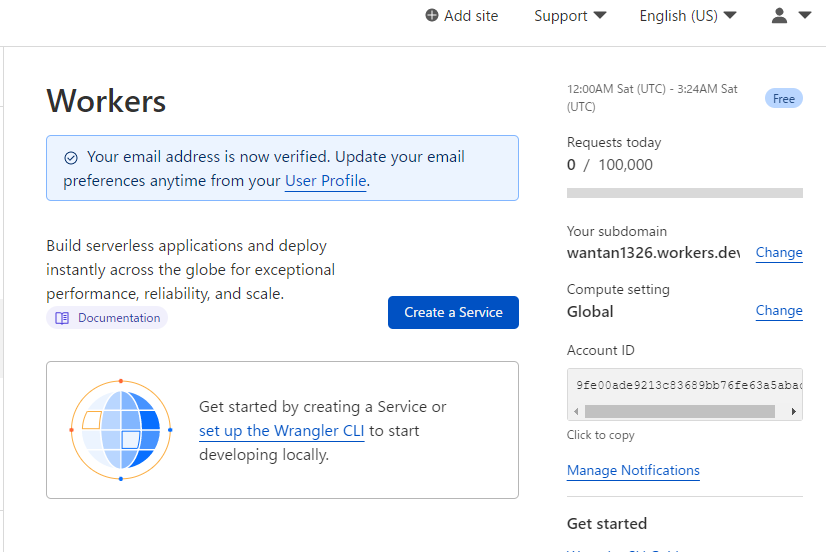
メールで案内されたリンク先を表示し、以下のような画面が表示されればひとまずOK。
本画面がダッシュボードとなります。

必要に応じて、右上の言語から日本語を選択する。
日本語を選択すると以下のようになります。

本ブログでは日本語で扱います。
Cloudflare Workers初めの一歩
Workers CLIのインストール
Cloudflare Workersを使用するためにはWranglerなるCLIが必要なようです。
install-the-workers-cli
インストールの前提としてnpmがインストールされている必要があるようです。
私の場合はインストールされていなかったので以下を参考に事前インストールしました。
Node.js / npmをインストールする(for Windows) - Qiita
インストールに関してはダッシュボードのメニューのWrangler CLI Guideが参考になると思います。

今回はVSCodeのターミナルから実行することにしました。
Windowsであればcmdなどからでも普通に実行できそうです。
npm install -g wrangler
実行の様子
C:\Users\wanta>npm install -g wrangler npm WARN deprecated rollup-plugin-inject@3.0.2: This package has been deprecated and is no longer maintained. Please use @rollup/plugin-inject. added 56 packages, and audited 57 packages in 14s 1 package is looking for funding run `npm fund` for details 10 high severity vulnerabilities To address issues that do not require attention, run: npm audit fix To address all issues, run: npm audit fix --force Run `npm audit` for details. npm notice npm notice New minor version of npm available! 8.5.5 -> 8.11.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.11.0 npm notice Run npm install -g npm@8.11.0 to update! npm notice C:\Users\wanta>
インストールができたら、以下のコマンドでログインします。
wrangler login
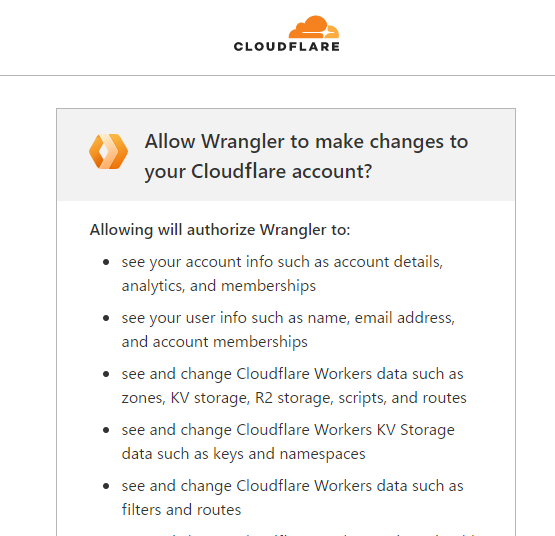
ブラウザでCloudflareにログインしている状態であれば、以下のような画面が表示されます。
Allowボタンを押下するとwranglerにAPIキーが送信されるようで、ターミナルの方でログインされました。

・CLIのログイン
C:\Users\wanta>wrangler login ⛅️ wrangler 2.0.7 ------------------- Attempting to login via OAuth... Successfully logged in. C:\Users\wanta>
プロジェクトの作成
CLIから試しにプロジェクトを作成します。
公式からテンプレートを選択して使用できます。
テンプレートは以下から選択することができます。
https://developers.cloudflare.com/workers/get-started/quickstarts/
githubからもってくる場合には、Gitがインストールされている必要があります。
今回はJavaScript Starterを使用します。
以下のコマンドを実行します。
npm init cloudflare my-app https://github.com/cloudflare/worker-template
PS C:\Users\wanta\Desktop\dev> npm init cloudflare my-app https://github.com/cloudflare/worker-template
Success 🎉
Your "my-app" directory is ready for you~!
PS C:\Users\wanta\Desktop\dev> 開発環境でサーバ起動するためにファイル名を指定してwrangler devを実行しますがそのままだとエラーになりました。
PS C:\Users\wanta\Desktop\dev\my-app> wrangler dev .\index.js
⛅️ wrangler 2.0.7
-------------------
▲ [WARNING] Processing wrangler.toml configuration:
- 😶 Ignored: "type":
Most common features now work out of the box with wrangler, including modules, jsx,
typescript, etc. If you need anything more, use a custom build.
- Deprecation: "zone_id":
This is unnecessary since we can deduce this from routes directly.
X [ERROR] Processing wrangler.toml configuration:
- Expected "route" to be either a string, or an object with shape { pattern, custom_domain,
zone_id | zone_name }, but got "".
If you think this is a bug then please create an issue at https://github.com/cloudflare/wrangler2/issues/new.
PS C:\Users\wanta\Desktop\dev\my-app> メッセージに従って、一旦my-app/wrangler.tomlを以下のようにコメントアウトしました。
name = "helloworld" # type = "javascript" account_id = "" workers_dev = true # route = "" # zone_id = ""
再実行。
PS C:\Users\wanta\Desktop\dev\my-app> wrangler dev .\index.js ⛅️ wrangler 2.0.7 ------------------- ▲ [WARNING] No compatibility_date was specified. Using today's date: 2022-05-28. Add one to your wrangler.toml file: ``` compatibility_date = "2022-05-28" ``` or pass it in your terminal: ``` --compatibility-date=2022-05-28 ``` See https://developers.cloudflare.com/workers/platform/compatibility-dates for more information. ⬣ Listening at http://localhost:8787
ブラウザからhttp://localhost:8787にアクセスすると画面が表示されることが確認できました。
どうもwranglerの最新バージョンと、試しに使うプロジェクトが対象としているバージョンがずれているっぽい。
デプロイする
デプロイ時には最低限、wrangler.tomlにcompatibility_dateを追加する必要があるようだ。
バージョンなどによってちょっと変わってくるのかもしれない。
ちゃんとしたものをデプロイする場合は、ちゃんと設定する必要があると思う。
・wrangler.tomlの修正
name = "helloworld" # type = "javascript" account_id = "" workers_dev = true # route = "" # zone_id = "" compatibility_date = "2022-05-28"
デプロイコマンド。
PS C:\Users\wanta\Desktop\dev\my-app> wrangler publish .\index.js ⛅️ wrangler 2.0.7 ------------------- Uploaded helloworld (0.39 sec) Published helloworld (3.53 sec) helloworld.wantanblog.workers.dev PS C:\Users\wanta\Desktop\dev\my-app>
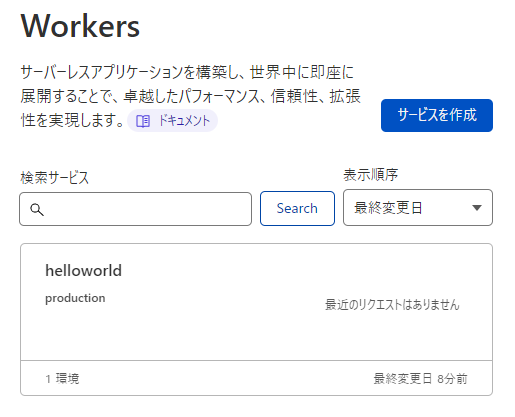
Cloudflareのダッシュボードを確認するとアップロードされているのが確認できると思います。

URLにアクセスすると画面が表示されることも確認できます。

気が向いたらちゃんと試してみる