上記の記事で、AWS LambdaとAmazon API Gatewayを使用してお試しAPIを作成しました。
その際に言語はNode.jsを選択しましたが、これまで使ったことがなかったので文字化けでハマりました。
すごーく単純な話で、慣れてる人にとっては当たり前だと思います。
構成

API作成時の図を再掲です。
ブラウザからURLを叩き、Amazon API Gatewayを経由してAWS Lambdaで処理を行い、処理結果をブラウザに表示する。
ランタイム:Node.js 10.x
事象
Lambdaで関数を作成するとNode.jsのサンプルコードが記述された状態で作成されます。
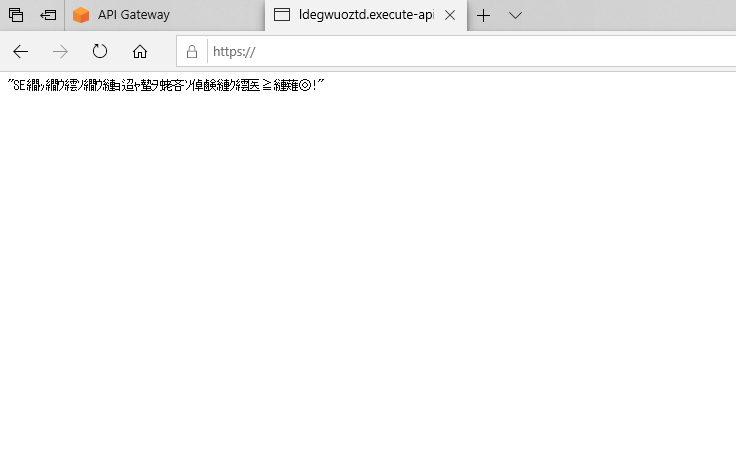
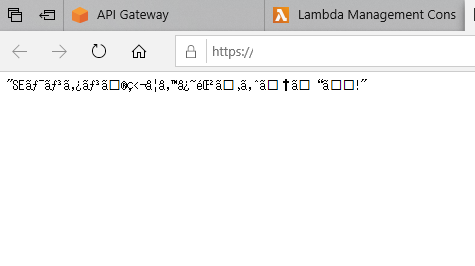
戻り値となるメッセージ部分だけ日本語に変更してそのままAPIを作成したらブラウザ上で文字化けしてしまったんですね。

対策
効果があった対策は以下の通り、関数(Node.js)の修正でした。
修正も単純でレスポンスのヘッダに文字コード(UTF-8)を設定してあげただけです。
しかし、言語に不慣れでその記述方法がなかなか分からなかったので備忘録として残しておきます。
ネットで検索してもまさにこれを書いた記事などが見つからなかったので。
index.js(修正後)
exports.handler = async (event) => {
const response = {
statusCode: 200,
body: JSON.stringify('SEワンタンの独学備忘録へようこそ!'),
headers: {
'Content-type': 'application/json;charset=UTF-8'
},
};
return response;
};追加したのはもちろんheaders部分の三行です。
分からないと分からないものですね。
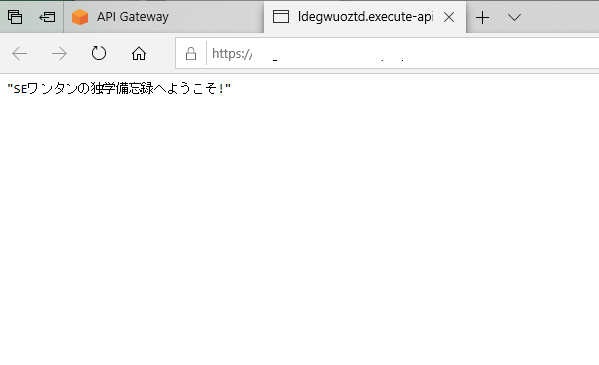
ソースの修正後、API Gatewayでデプロイしなおして再度ブラウザから叩きなおすとちゃんと日本語で表示されました。

今回は効果がなかった対策
ネットとかで検索するとまず最初にこの対策がでてきたのですが、
今回の構成では、効果がなかった対策です。
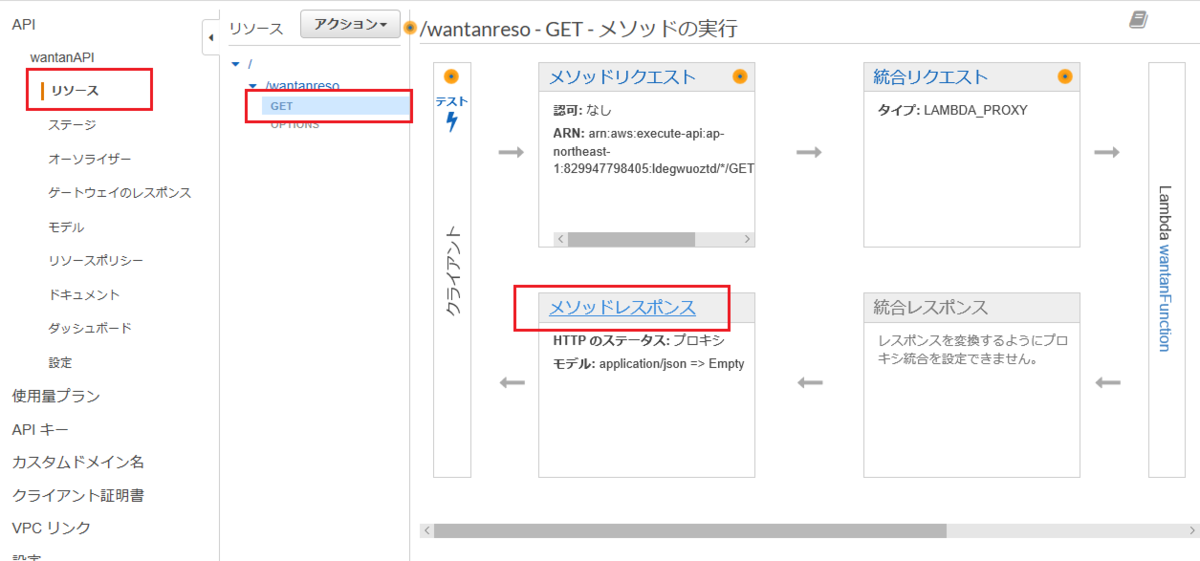
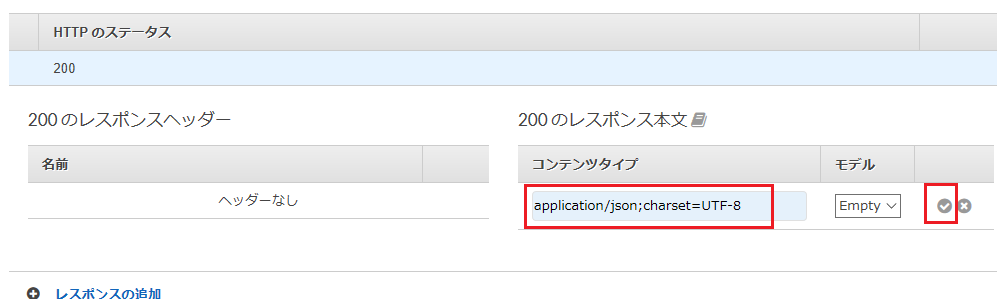
Amazon API Gateway側のメソッドレスポンスの設定変更です。
Amazon API GatewayのリソースからGetメソッドのメソッドレスポンスを選択します。

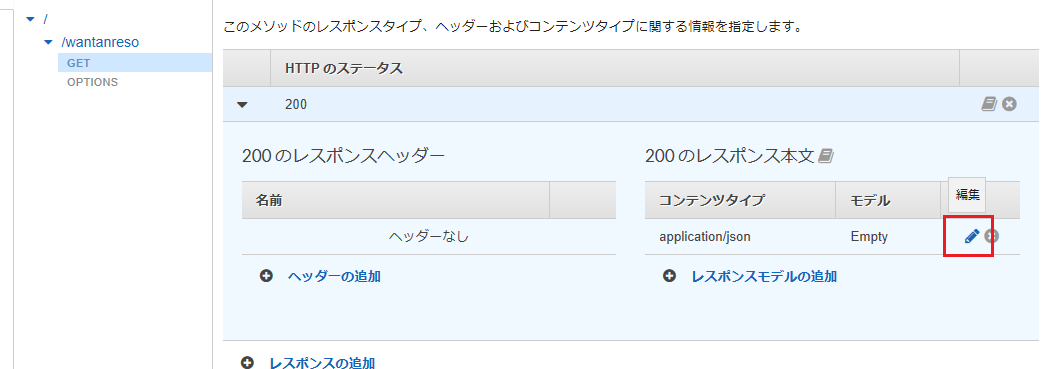
HTTPステータス200(正常系)のレスポンスの本文の編集マークを押下して編集を行います。

編集モードで、コンテンツタイプに「;charset=UTF-8」を書き加えチェックマークを押して完了です。
※application/json;charset=UTF-8に書き換える。

この後、再デプロイしてURLを叩きなおしました。

確かに表示は変わるのですが、やっぱり文字化けしてる・・・
別の構成の場合はこれでうまくいくんですかね?
今回はいろいろ試して上記の対策で解決しました。
Node.jsの理解が浅いのはしょうがないとしてもHTTPレスポンスとか文字コードとかの理解が浅すぎますかね。
少し反省・・・